Escribir código puede resultar una tarea muy pesada. La sintaxis de cada lenguaje se debe respetar a la perfección. ¿Cuántas veces te ha pasado que terminas de escribir el código de una página y no se ve como quieres? Esto es el día a día de un programador. Muchas de las causas son producidas por errores de sintaxis. Falta cerrar una llave o nos hemos dejado unas comillas por poner, por ejemplo. Además, gastamos mucho tiempo en escribir el código.
¿Qué me dirías si te dijera que puedes ahorrar tiempo y evitar cometer muchos errores de sintáxis con una herramienta gratuita?
En este artículo encontrarás los atajos más utilizados de Emmet para Visual Studio Code que te ahorrarán tiempo a la hora de escribir código. Podrás hacerlo de forma rápida y sin errores. Además, al final del artículo te dejamos un regalo para que puedas sacarle mayor partido a esta extensión de VS Code. No seas impaciente y lee hasta el final.
¡Adelante!
Índice de contenidos
Ahorra tiempo escribiendo código con atajos de Emmet
Antes que nada vamos a entender qué es Emmet. Se trata de una extensión de Visual Studio Code que permite realizar comandos y atajos que nos evitan tener que escribir toda la sintaxis de un código. También es posible usarla con otros editores como Sublime Text, Atom o Notepad++.
Emmet cuenta con atajos para los siguientes lenguajes y librerías de programación:
- HTML
- Haml
- Pug
- Slim
- Handlebars
- JSX
- XML
- XSL
- CSS
- Scss
- Sass
- Less
- PHP
La diferencia con otros editores es que esta extensión actualmente viene integrada con Visual Studio, por lo que no requiere de una instalación adicional. Sin embargo, si tienes una versión antigua de este editor que no venga con Emmet puedes instalarlo directamente desde el apartado de extensiones. Lo puedes ver en la barra lateral izquierda del editor.

Atajos para operadores en Visual Studio Code
Aunque Emmet cuenta con abreviaturas y atajos específicos para HTML, CSS y XSL realmente la sintaxis es muy sencilla. Tan solo es necesario conocer los atajos para cada operador.
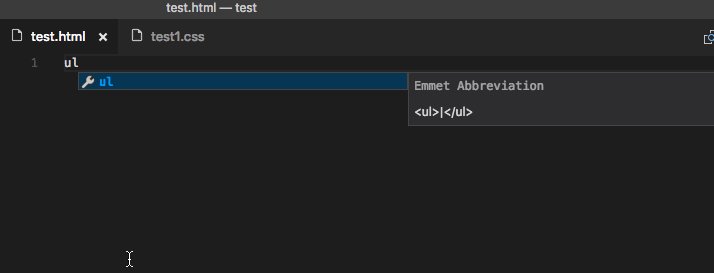
Para emplear los atajos simplemente podemos empezar añadiendo el nombre de cualquier elemento HTML en una hoja de VS Code y pulsando la tecla «Tab» de nuestro teclado. De esta forma, Emmet hará su magia y creará automáticamente la sintaxis del elemento que queremos añadir.
A partir de ahí, puedes concatenar diferentes operadores con elementos HTML para crear niveles de profundidad mayores con pocos caracteres. Para ver esta parte, a continuación te detallamos los operadores más comunes que puedes utilizar.
Operador hijo
Este operador se usa para anidar un hijo dentro de un contenedor padre mediante el símbolo “>”. Esto permite crear anidamiento de elementos y niveles de profundidad. Es el atajo más esencial de los que veremos.
Operador hermano
Este operador de Emmet se utiliza para añadir elementos que son hermanos. Es decir, que están uno al mismo nivel que el otro. Para ello se utiliza el símbolo «+».
Operador padre
A través de este operador podemos llamar a un elemento padre. Esto quiere decir que, una vez nos hemos metido en nivel de anidamiento, podemos volver a un nivel anterior con este operador. Para ello podemos utilizar el símbolo «^».
Operador de agrupación
Otra opción similar a la anterior es agrupar elementos hijo dentro de un elemento padre. De esta forma podemos continuar con el atajo para los siguientes elementos padre sin utilizar el operador padre. En este caso podemos usar los paréntesis «()» para agrupar todos los elementos hijo que queramos.
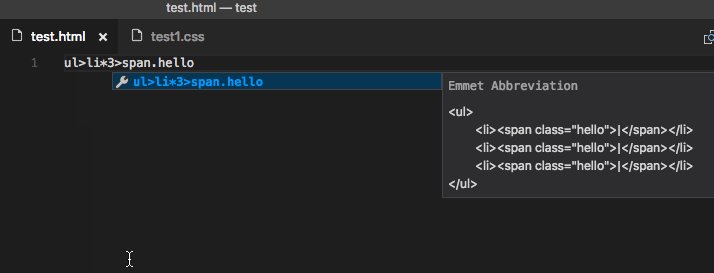
Operador de multiplicación
Este atajo de Emmet se emplea para crear varios elementos iguales en función del número de repeticiones que queramos. Esto se utiliza mucho, por ejemplo, para crear elementos <li> sin tener que ir uno por uno. El símbolo que se utiliza es «*».
Operador de texto
Los atajos también nos permiten introducir texto personalizado dentro de elementos. Esto es útil por ejemplo, para botones, enlaces, encabezados o párrafos. Para ello, el texto introducido debe ir entre llaves «{}».
Operador de numeración
Adicionalmente al operador anterior, podemos crear rápidamente una numeración que se puede unir al operador de texto. Resulta muy útil para paginaciones o menús de prueba. El símbolo que se emplea es «$».
Operador de atributos ID y CLASE
Como su propio nombre indica, es posible añadir clases e IDs rápidamente a elementos HTML con la misma sintaxis que en CSS. Es decir, para clases basta con añadir un punto «.» seguido del nombre de la clase a un elemento. Para IDs sería lo mismo sustituyendo el punto por «#».
Operador de atributos personalizados
Al igual que podemos añadir clases e IDs a elementos también es posible añadir atributos personalizados. Tan solo debemos añadir el atributo entre corchetes «[]» al elemento en cuestión. La sintaxis sería la siguiente:
p[title="Hola mundo"]Conclusiones
Puedes combinar estos atajos entre ellos y experimentar como quieras. Cuando los tengas dominados te darás cuenta de que ya no puedes vivir sin esta herramienta en tu editor de texto. Como ya hemos comentado, puedes ahorrar mucho tiempo escribiendo código. Emmet te permite realizar otro tipo de acciones muy útiles.
Si has llegado hasta el final recordarás que al principio te comenté que tendrías un regalo. Se trata de una guía con todos los atajos y comandos de Emmet para Visual Studio Code. Si quieres que profundicemos y hagamos otro artículo sobre otros atajos de Emmet para Visual Studio Code puedes dejarnos un comentario.
Igualmente, te recuerdo que si no tienes mucha idea de programación, pero te gustaría tener una web con un diseño atractivo, usable e ineractivo puedes contactar con nosotros. Estaremos encantados de ayudarte.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *