Internet es una de las herramientas más utilizadas para la búsqueda de información y para realizar algunas actividades cotidianas, como la búsqueda de empleo, de formación, organizar viajes o el acceso a diferentes servicios. Una de las premisas fundamentales de Internet es que debe ser de acceso universal, lo que implica que todas las personas usuarias puedan utilizar esta herramienta sin problemas. Para conseguirlo, es necesario hablar de accesibilidad web.
Índice de contenidos
¿Qué es la accesibilidad web?
Cuando hablamos de acceso universal nos referimos a la accesibilidad web, es decir, que el diseño y desarrollo de la web sean de tal manera que todo el mundo sea capaz de poder visualizarla, entenderla y utilizarla. Desarrollar páginas web accesibles garantiza que cualquier persona pueda acceder a nuestro contenido. Esto no solo incluye a personas con diversidad funcional, ya sea con problemas visuales, auditivos, de aprendizaje y cognitivos, sino que también es importante para personas que se encuentran en situaciones que dificultan su experiencia. Por ejemplo, personas con lesiones de movilidad, personas mayores con dificultades tecnológicas o usuario que se encuentran en entornos que no son favorables para la navegación, ya sea por exceso de luz, de ruido o por usar dispositivos lentos.
Al programa y diseñar sitios web que faciliten el acceso libremente al contenido para todas las personas, mejoramos su calidad de vida, promovemos la responsabilidad social y optimizamos nuestro sitio web de cara al SEO.
¿Cuáles son los principios de accesibilidad web?
Para que nuestra web sea accesible es fundamental seguir las directrices de accesibilidad para no excluir a ningún usuario. Las Pautas de Accesibilidad para el Contenido Web (WCAG) establecen tres niveles de accesibilidad: A, AA y AAA. El nivel A representa las normas mínimas necesarias para cumplir con los estándares de accesibilidad, mientras que el nivel AAA incluye las directrices más estrictas.
1. Perceptible
Esta directriz establece que los componentes y la interfaz de usuario deben poder ser percibidos por todos los usuarios. ¿Qué implica? Que los elementos visuales de las páginas deben ofrecer alternativas textuales para dichos elementos, ya sean imágenes, vídeos, audios o captchas. También se debe prestar atención a los colores y contrastes que se encuentren en el diseño para facilitar el acceso a personas con problemas de percepción visual. Los elementos deben poder redimensionarse en diferentes tamaños y resoluciones.
Recomendaciones para cumplir estos principios:
- Incluye la etiqueta ALT en tus imágenes: De esta manera proporcionas un texto alternativo para la imagen que no puede ser visualizada.
- Añade subtítulos y audiodescripciones: Añade subtítulos a los elementos que contengan audio y audiodescripciones en los elementos de vídeo, así garantizamos que todas las personas pueden acceder a la información aunque tengan baja visión o audición.
- Comprueba el contraste entre textos y fondos: comprueba que los colores de tu diseño tienen el contraste adecuado. La norma establece una relación de contraste de 4.5:1 en texto normal y 3:1 para textos más grandes. Puedes revisar tu contraste con la herramienta inspeccionar del navegador, pasando el cursor por encima de los textos.

2. Operable
Los componentes de la interfaz deben ser operativos. Esto significa que, en caso de elementos multimedia, deben de poder controlarse de manera visible, que los contenidos deben soportar difeentes métodos de entrada y la interacción debe de ser sencilla e intuitiva.
Recomendaciones para cumplir estos principios:
- Asegúrate que tu contenido es operable con el teclado: para que sea accesible, debe poder usarse la web sin el ratón. La manera más común es que se pueda navegar a través del tabulador, con las flechas de dirección y con Intro o Espacio.
- Añade controles en los medios que tengan reproducción: De esta manera, los usuarios pueden controlar el contenido según las necesidades. Evita la reproducción automática de elementos multimedia, ya que compromete la gestión autónoma de este tipo de contenido.
- Proporciona tiempo a los usuarios para leer el contenido: Si un contenido cuenta con un tiempo establecido, ten en cuenta que no todos los usuarios necesitan el mismo tiempo, y añade controles para poder pausarlo o detenerlo.
- Evita incluir elementos que puedan causar reacciones físicas, como destellos.
- Estructura lógica de encabezados: Facilitan el entendimiento del contenido y ayudan a los lectores de pantalla a interpretarlo correctamente.
- Escribe buenos textos ancla: si añades enlaces, utiliza textos claros y descriptivos que ayuden al usuario a saber qué esperar cuando vayan a hacer clic.
3. Comprensible
El contenido de las páginas debe de cumplir con los estándares de legibilidad y ser fácilmente comprensible, evitando palabras inusuales y organizando la información de manera lógica y clara. Si la página requiere interacción del usuario, asegúrate de que no haya cambios de contexto inesperados y, en caso de que haya instrucciones en alguna sección, deben ser precisas y fácilmente perceptibles para guiar a los usuarios y minimizar posibles confusiones.
- Escribe pensando en los usuarios: Los textos tienen que ser legibles, prioriza los párrafos cortos y el contenido conciso y bien estructurado.
- Asegúrate de identificar claramente el idioma de la página.
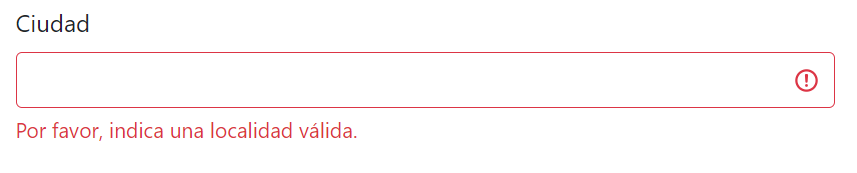
- Ayuda a la comprensión de las indiciaciones: Por ejemplo, los formularios deben tener un mecanismo de aviso cuando se comete un error en la introducción de la información, que, además de incluir indicaciones visuales, incluye un texto que proporcione la información del error y no solo esté marcado en color rojo.

4. Robusto
El sitio web y su contenido deben ser compatibles con diferentes tipos de dispositivos y situaciones, es decir, hay que asegurarse que la web sea responsive y se adapte correctamente a varios tamaños de pantalla.
Además, es fundamental que pueda ser interpretado por tecnologías de asistencia para aquellas personas que lo necesiten puedan comprender el contenido sin dificultados. Así, garantizamos que los usuarios tengan una experiencia accesible independientemente del medio que utilicen.
Accesibilidad web y SEO
La accesibilidad web es relevante para el SEO por varias razones:
- Experiencia de Usuario: Google valora la experiencia del usuario. Un sitio accesible permite a los usuarios navegar por tu contenido más fácilmente, lo que reduce la tasa de rebote y mejora el tiempo de permanencia.
- Mejora la indexación: Las páginas bien estructuradas y accesibles son más fáciles de rastrear para los robots de Google lo que puede influir positivamente en la clasificación de tu sitio web.
- Uso efectivo de jerarquía de encabezados: además de facilitar la navegación, ayuda a los motores de búsqueda a entender la estructura y el tema de tu contenido. Esto es clave para la indexación de contenidos y las keywords principales.
- Textos ancla claros y descriptivos: los anchor text bien formulados, además de ayudar al usuario a entender a qué página va a acceder, también lo hace para los motores de búsqueda y mejora la visibilidad de ese enlace.
- Textos Alternativos (alt): los atributos alt no solo describen el contenido de las imágenes, sino que permiten incluir palabras clave relevantes sobre el tema que se está tratando, es decir, también enriquece el contenido en general.
Conclusiones
La accesibilidad web es un factor cada vez más importante para que la red sea un espacio más inclusivo para todas las personas. Facilitar la navegación y la comprensión del contenido es fundamental para que todos los usuarios, independientemente de sus habilidades, puedan interactuar plenamente con el contenido. Un enfoque en la accesibilidad no solo es un imperativo ético, sino que también puede traducirse en beneficios para tu estrategia SEO y visibilidad.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *